Flex布局又名伸缩布局
布局的传统解决方案,基于,依赖 属性 + 属性 + 属性。它对于那些特殊布局非常不方便。
CSS3在布局方面做了非常大的改进,使得我们对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开中可以发挥极大的作用。
前提:给父元素设置一个display:flex .可以设置一个伸缩盒子,里面所有的元素都是伸缩项。
常用的属性:
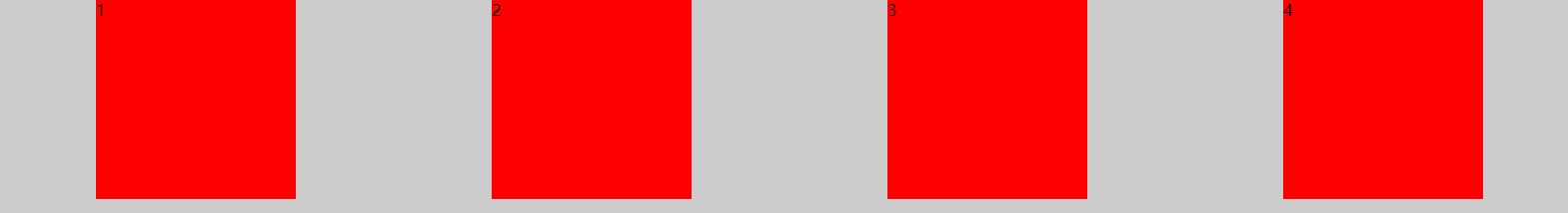
1. flex-direction:确认主轴的方向,也就是元素排列的方向
- row(行 默认值是x方向从左到右排列)
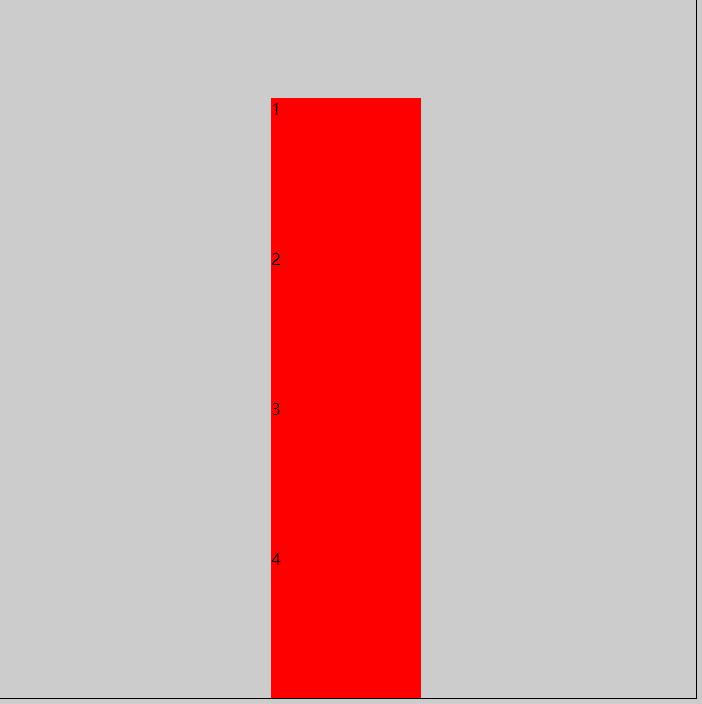
- column 列 竖直方向从上往下排列
- row-reverse 水平方向从右往左排列
- column-reverse 竖直方向由下往上排列
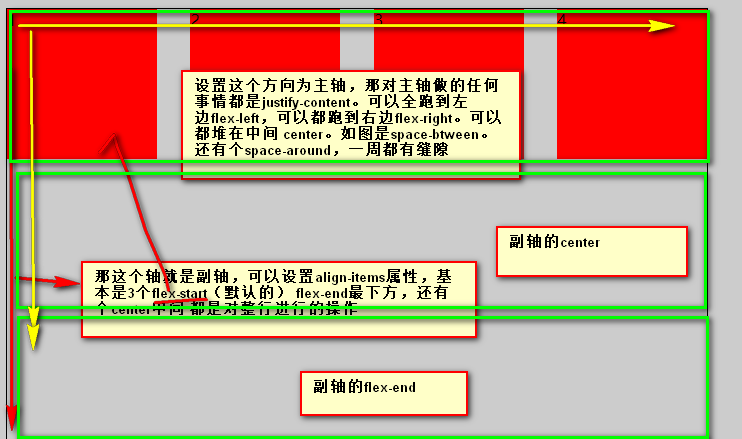
这个时候要注意水平方向一个是主轴,另外一个就是副轴
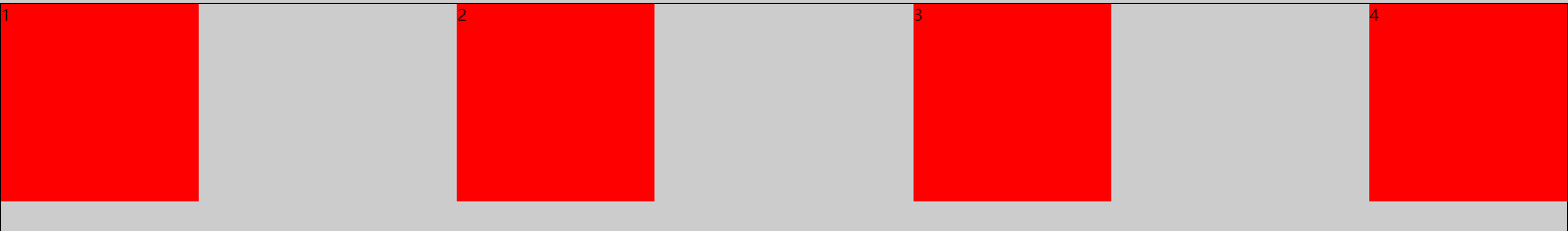
2. justify-content 主轴上的对其方式,这个主轴就是1 flex-direction设置的
- flex-start 左对齐
- flex-end 右对其
- center 居中对
- space-round 这个是空在元素的周围,所以左右都是有空隙的,且中间是两边的

- space-between between在什么中间 左右是没有缝隙的,空隙在元素之间平分

3.align-items 侧轴上的对齐方式
- flex-start 默认上对其
- flex-end 下对齐
- center 默认中间对齐
- stretch 侧抽上的拉伸,关注高度设置,不生效
这个时候有两个问题 1.什么叫侧轴? 比如刚才flex-direction设定的为row那竖直方向就是侧轴
2. 设置direction对侧轴上的排列方式有什么影响吗?

在来一个简单的,设置竖直方向为正方向,那对竖直方向做的任何事情都是justify-content,对横轴做的任何事情都是align-items


简单的案例:

分析:
1.先对子元素div进行水平方向的排列。这个时候用到伸缩盒子的属性设置flex=1
2.对每个子元素下的两个元素进行垂直居中:先对子元素进行flex-direction:colum;默认方向是从上往下排列
然后对副轴也就是横轴设置一个align-items:center;让其在子元素内垂直居中
infoinfoinfoinfoinfo
4. flex-flow: flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。它用来设置或检索弹性盒模型对象的子元素排列方式,它的两种取值:flex-direction:定义弹性盒子元素的排列方向。flex-wrap:控制flex容器是单行或者多行。
- flex-direction: flex-direction:row | row-reverse | column | column-reverse
² row:主轴与行内轴方向作为默认的书写模式。即横向从左到右排列(左对齐)。
² row-reverse:对齐方式与row相反。
² column:主轴与块轴方向作为默认的书写模式。即纵向从上往下排列(顶对齐)。
² column-reverse:对齐方式与column相反。
- flex-wrap: flex-wrap:nowrap | wrap | wrap-reverse
² nowrap:flex容器为单行。该情况下flex子项可能会溢出容器
² wrap:flex容器为多行。该情况下flex子项溢出的部分会被放置到新行,子项内部会发生断行
² wrap-reverse:反转 wrap 排列。
5.align items:侧轴对齐(针对是一列元素中的单个元素,所以要单独设置)
- flex-end 下对齐
- center 中对齐
- flex-start 上对齐
- stretch 侧轴方向拉伸,没有高度才会生效